When it comes to promoting your radio station, nothing compares to a beautiful website. Indeed, a radio website remains the privileged platform to create the link with your listeners.
You’ll therefore need to ensure that your website pleases your visitors. Here are 5 pro tips to improve your Radio Website and make it even more enjoyable to the delight of your listeners.

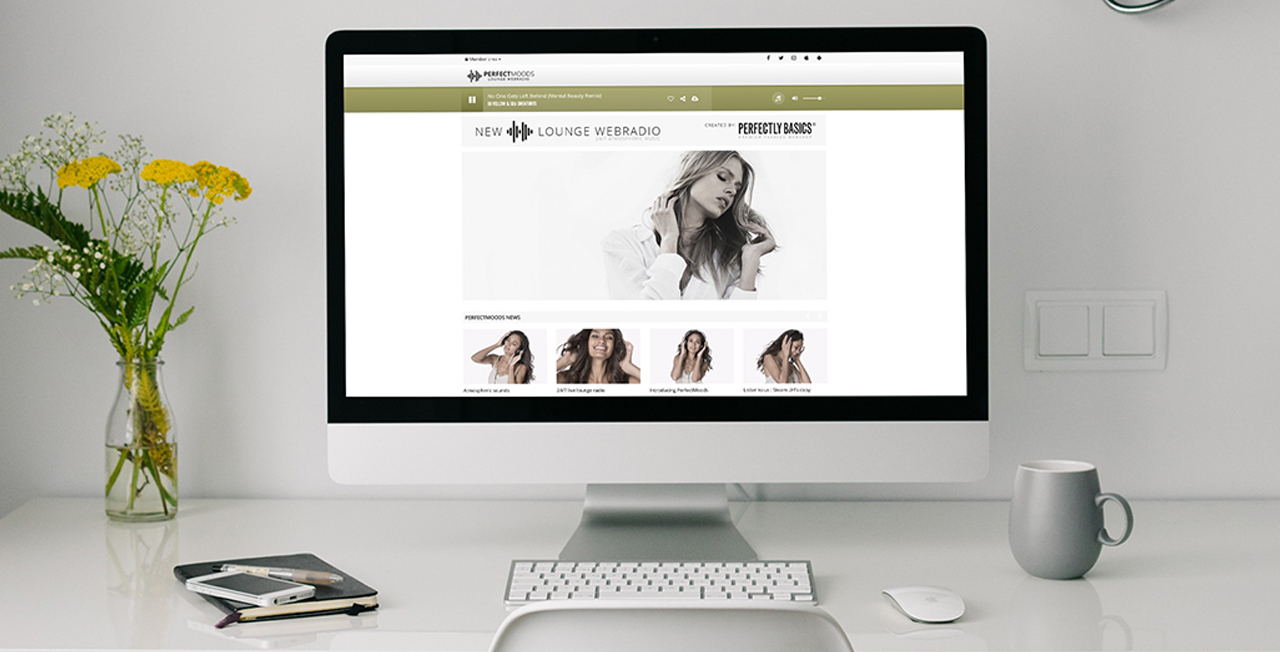
1. Harmonize colors
Rule Number 1, always respect your brand identity and style guide when venturing into the creation of a website. Caution, we recommend that you do not use more than 3 colors (one main color, one secondary color and one additional color), including at least one neutral color.
Top Tip: To determine which colors best fit, we recommend this website created by Adobe. It will tell you which colors complement each other, as well as those that harmonize well with each other.
At the moment, white with touches of color has made a huge comeback.
— Pierre, Web Designer for RadioKing

Source : PerfectMoods
2. Improve your images
Once again, coherence is required. If you decide to share multiple images in your slider, make sure that they remain consistent with each other. For example, do not mix black & white with colored images.
If you’re wanting to add text, do so on the image itself and not in the legend, it’ll be much more eye-catching. Moreover, always opt for high quality images, the ideal slide size being 1140×475 pixels.
Top Tip: Haven’t got any photos to hand? Do not hesitate to search image banks, some photos are free of rights and use.
You can easily find free images on: Freepik, FreeImages or Pexels.

3. Choose the right font
Text is also a crucial element not to be neglected. It’s important that your content remains visible. DO NOT ABUSE CAPITALS. Forget Serif fonts as well as attached fonts that are hard to decipher.
The key word is readability, so stay sober and understandable. If you want to be on trend, the winning trio has to be Roboto, Helvetica and Ubuntu fonts.

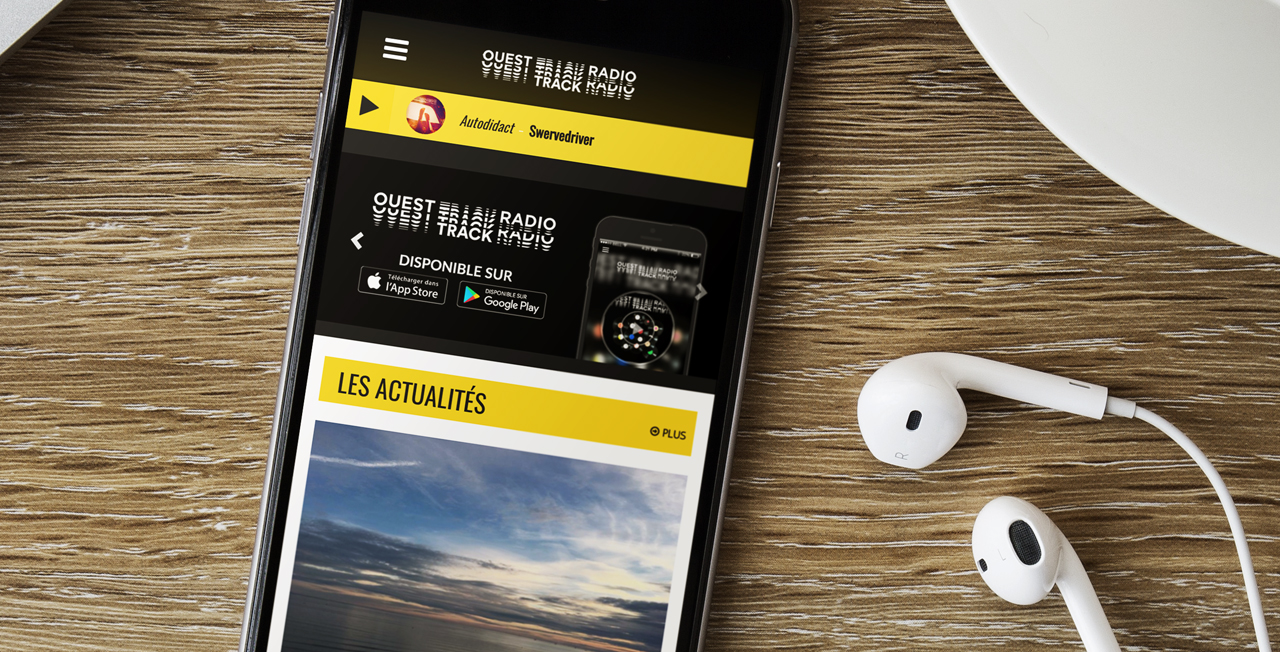
4. Organize your content
Think about prioritizing your information, important information should be located at the top of your website, in a single visible block. To do this, vary the layout of your Radio Website. Do not hesitate to separate your content by color (always sticking to the tones of your theme of course).
Make sure to group all of your contact information together. For instance, you might choose to place the social network bar at the bottom of your website and keep the footer for the team/contact module.
Furthermore, do not try and place too much information in the menu bar of your website, 5 or 6 categories are ample.
Top Tip: Do not hesitate to create parent and father categories to organize your content.

Source: Ouest Track
5. Your Player in the Spotlight
One of the most important elements of your website is your Player. It therefore needs to be as attractive as possible in order to make your listeners want to use it. Display it at the top or bottom of your website, the choice is yours!
Top Tip: Configure your player by heading over to the Player Bar tab the in your design panel.
And if you’ve got the real soul of a web designer, why not customize your CSS. Head over to Advanced > Custom CSS in your design and let your imagination run wild! Anything is possible – if you’re still waiting to launch your radio station or you’re taking a break from the programming, you might even want to hide the player. To do so, simply enter this code in the Custom CSS section:
{ display: none; }
body
{ padding-top: 120px; }
You now have all the secrets to enhance your Radio Website and surprise your visitors so that they become regular listeners.